Estos formularios son importantes para la adquisición y retención de la clientela. Sin embargo, la mayoría de los formularios de contacto no pasan las pruebas de usabilidad.
Hay un mito que dice que los formularios cortos y simples se convierten mejor. Aunque así fuera, tienden a crear más mensajes de ida y vuelta. Cualquier formulario que cree más trabajo para el consumidor necesita ser optimizado.
10 Características fundamentales que deben cumplir:
1. Responde bien a todos los dispositivos.
Que sea responsive para móvil y no olvidemos las tablets.
2. Usar formularios dinámicos si hay diferentes motivos de contacto.
Cambian en base a las entradas que va completando la persona usuaria.
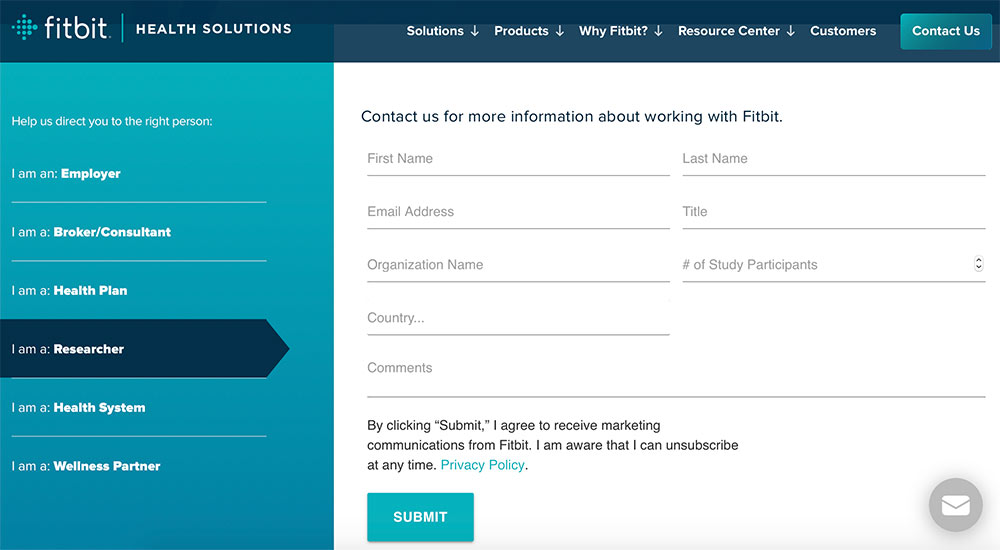
Por ejemplo, Fitbit muestra los campos de formulario apropiados después de que se rellene la información sobre el tipo de trabajo:

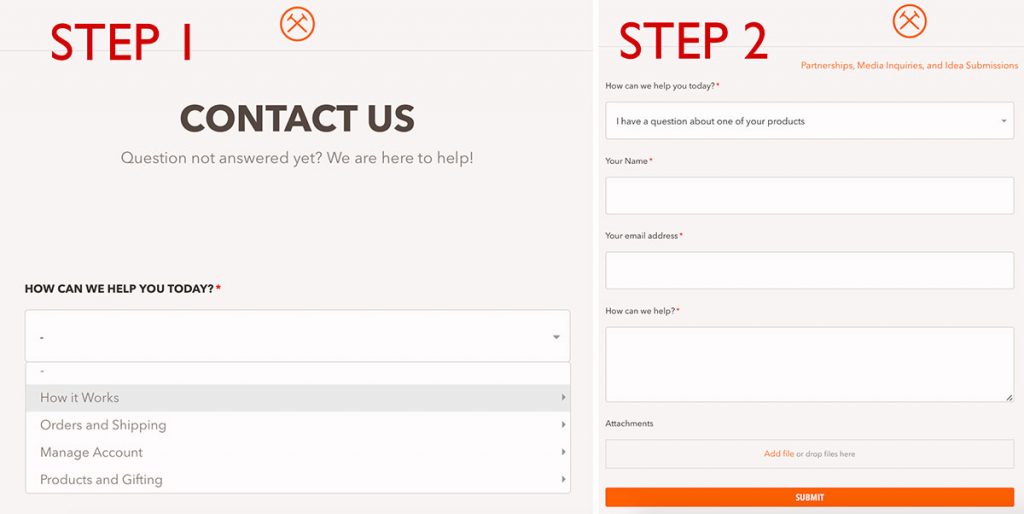
El Club de Dollar Shave lo hace a través dos pasos. Las personas usuarias primero seleccionan un tema, y luego aparece el formulario apropiado. Durante el proceso, pueden ver artículos de ayuda.

3.Campos debidamente etiquetados
Como «Nombre», «Apellido» y «Dirección de correo electrónico».
Éstos deben aparecer sobre los campos de entrada correspondientes.
4. Instrucciones para campos complicados
Si vendemos vestidos a medida y necesitamos las medidas de la clientela, hay que incluir información sobre cómo medir.
5. Por qué solicita un número de teléfono
Este campo es a menudo un punto de parada, así que trabajarlo puede hacer que aumenten los contactos.
6. Por qué solicita información confidencial
Para una empresa de equipos de fitness, por ejemplo, tiene sentido solicitar la edad, el peso, el nivel de actividad y los objetivos de cada persona a fin de poder guiarla hacia las mejores soluciones. Especifica el motivo.
7. Qué se hace con la información
Una de las razones por las que la gente evita los formularios es que no quieren recibir publicidad.
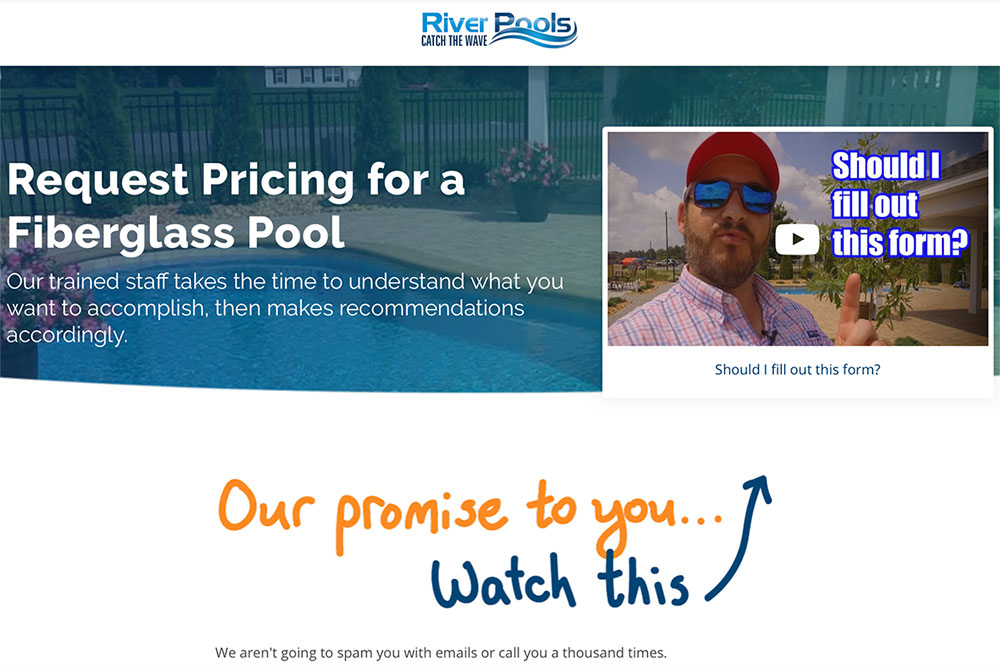
River Pools usa un vídeo casero en su página de contacto, explicando cómo tratan la información recibida y los pasos que siguen.

8. Errores de campo fáciles de detectar
Aseguremos que los errores o las omisiones al rellenar un campo estén en negrita y resaltados.
9. Un Call to Action atractivo
Ten en cuenta tu tipo de audiencia y el propósito principal del formulario para determinar el término más viable. Usa un color que destaque frente al general de la página.
10. La página de «Gracias»
Una vez que la acción se haya completado, muestre un mensaje con detalles sobre los tiempos de seguimiento y lo que va a suceder.
Errores a evitar
1. Detección de Spam complicada para quien rellena
Evita captcha y las ecuaciones. Usa el reCaptcha con una simple casilla de verificación.
2. Bloqueo del autocompletado por el dispostivo
Al usar móviles se depende en gran medida de los atajos para reducir la escritura.
3. Requerir un formato específico
Por ejemplo, si pide la fecha de nacimiento, usa un desplegable. Son más fáciles y menos confusos.
4. No codificar los campos de números
Es mucho más fácil usar el teclado numérico de un smartphone. Así que asegúrate de que los campos utilicen el mejor tipo de input.
5. Requerir datos que no son necesarios para todos los motivos de contacto
¿Necesitas la dirección física de todas las personas o sólo de las que preguntan por un pedido perdido?
6. No hay ninguna razón específica
A veces la razón para contactar puede no estar en un menú, incluye la opción «Otra».
Artículo completo en lengua inglesa:
Pamela Hazelton, 08/06/2020
10 Essentials for ‘Contact Us’ Forms (and 6 Mistakes to Avoid)
